
One of the latest SEO challenges you need to remember when running your website is Google’s Core Web Vitals. This new set of metrics would prove integral in measuring page user experience. Simply put, these metrics help search engines understand how users perceive their experience on a particular web page. Let us then see how you can get your WordPress website optimized for Core Web Vitals!

What are Google’s Core Web Vitals?
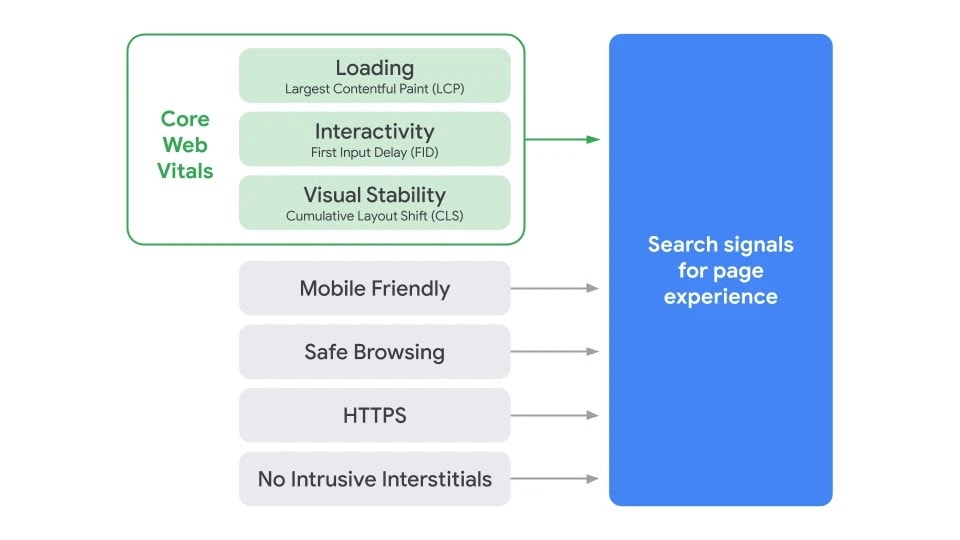
The Google Core Web Vitals is the latest set of metrics that allows Google to evaluate web page user experience. It is also a ranking factor that considers several metrics, including a web page’s loading speed, interactivity, and visual stability. These metrics form part of the search signals that contribute to a web page’s user experience, which include mobile-friendliness, safe browsing, if it runs on HTTPS, and if it disallows intrusive ads.
The Core Web Vitals comprise of the following metrics:
Largest Contentful Paint
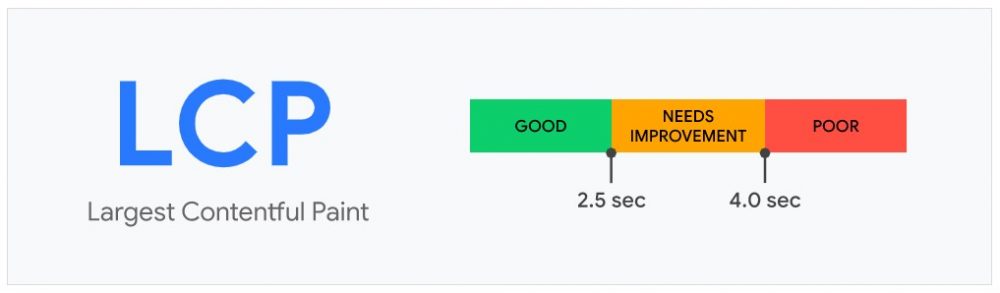
The Largest Contentful Paint (LCP) is a metric that measures the loading performance of a page. It takes into consideration how long it takes to load the largest element on the screen. These elements are usually images, an image inside an SVG, and videos. It also evaluates elements with a background image loaded using the url_() function, including block-level elements with text nodes and other inline-level text elements children. The ideal LCP should take place within 2.5 seconds after the page has started loading.

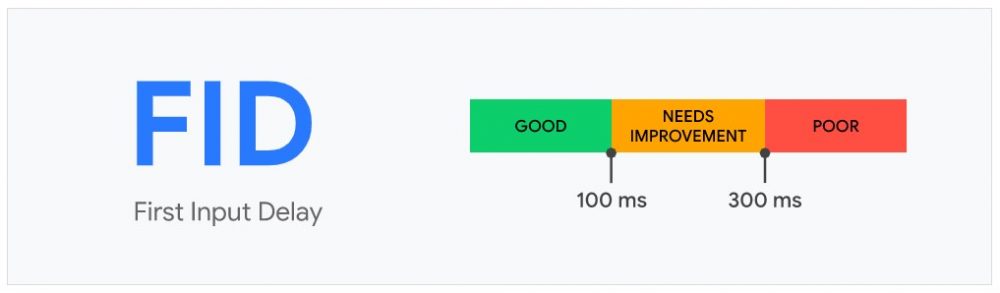
First Input Delay
The First Input Delay (FID) is another metric that evaluates the interactivity of a particular web page. Thus, it considers how long it takes for the page to respond to the site user’s first input. For example, when your site has already displayed a button but when you click on it, nothing happens, then this means that the page has not fully loaded yet. This will negatively impact your First Input Delay. Ideally, your website’s FID should take place within 100 milliseconds after the user’s first input.

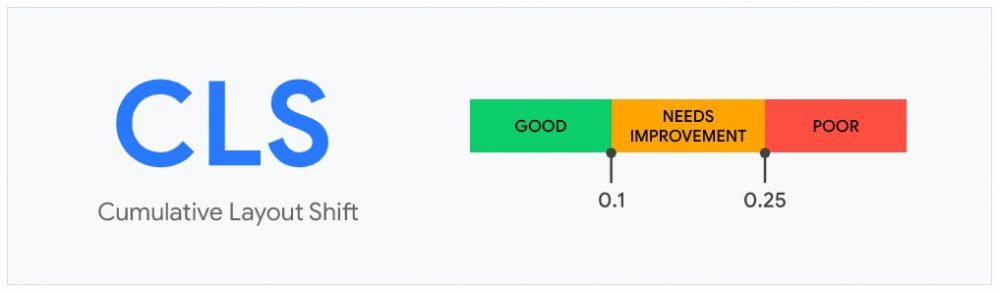
Cumulative Layout Shift
The Cumulative Layout Shift (CLS) is the metric responsible for measuring the visual stability of a web page. It sums up all the individual layout shift scores for all of the times unexpected layout shifts would occur during a web page’s lifespan. Layout shifts take place when a visible element changes position from one rendered frame to another. As such, the unexpected shifting of content after it has been painted on a page can negatively affect your web page’s CLS. The ideal CLS score should be below 0.1.

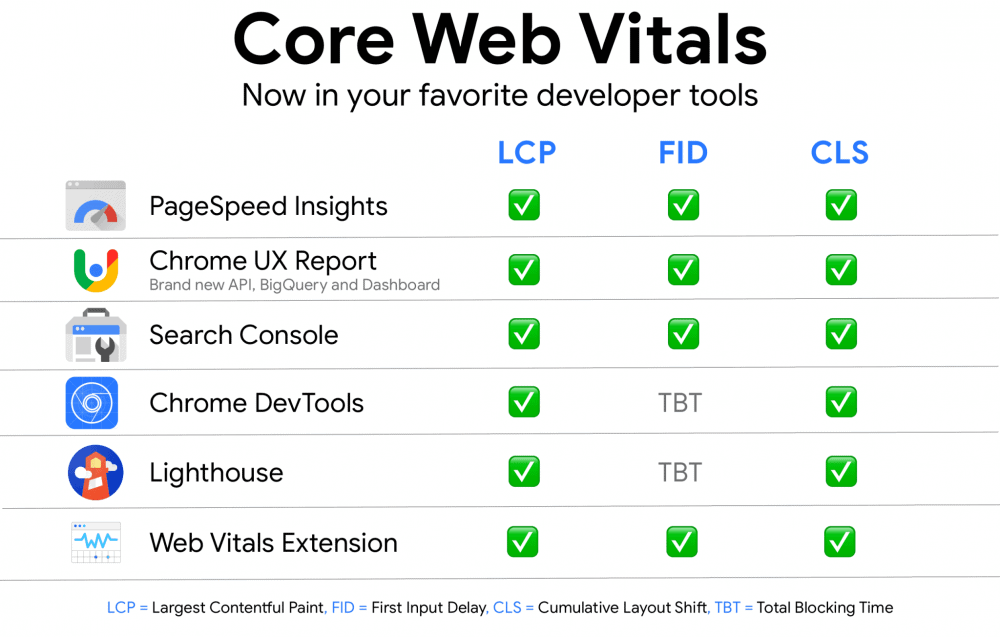
Here are some of the Core Web Vitals and Page Experience tools that you can use to help you monitor and improve your web performance:
- Google PageSpeed Insights
- Google Search Console
- Chrome User Experience Report
- Chrome DevTools
- Web Vitals Chrome Extension
- Lighthouse
- Web-vitals JavaScript Library
- web.dev’s measure tool
- Gtmetrix
- Ubersuggest

How to Get Your WordPress Optimized for Core Web Vitals
Here are some essential tips that can get your WordPress website optimized for Core Web Vitals:
1. Optimize WordPress Hosting
Your site performance relies significantly on your WordPress hosting service provider. They are responsible for providing you with cloud-based servers optimized for WordPress, thereby giving your site a solid platform to build on. Some of the leading WordPress hosting providers include the following: SiteGround, Bluehost, HostGator, DreamHost, and Hostinger.
2. Improve Largest Contentful Paint Score
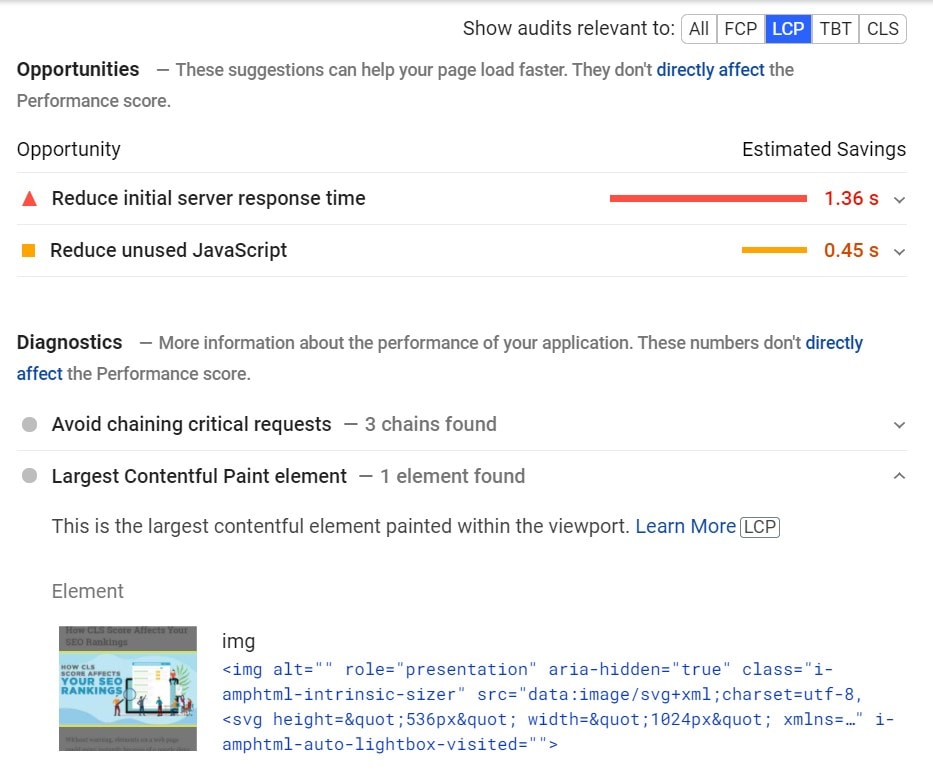
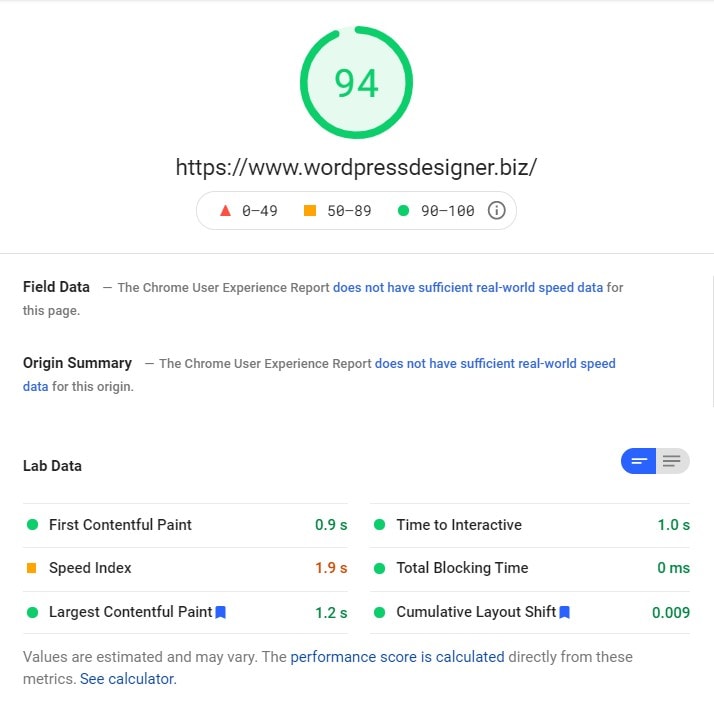
As you now know, the faster your largest content loads, the higher your LCP score. For example, let us say you are using PageSpeed Insights to evaluate your Core Web Vitals. To know which content is the largest, you can scroll down to “Diagnostics” and expand the section labeled “Largest Contentful Paint element.” In this case, we have an image. So, to get a higher LCP score, it would be best to optimize this image for web performance. If it is text, then you can consider dividing lengthy sections into paragraphs with headings. 
3. Improve First Input Delay Score
To improve your web page’s FID score, you can use a caching plugin, such as WP Rocket, W3 Total Cache, or WP Super Cache, to help speed up your WordPress website. With these plugins, you can defer JavaScript, which usually causes your FID score to drop. Because of this, your site can load without waiting for JavaScript to load fully.
4. Improve Cumulative Layout Shift Score
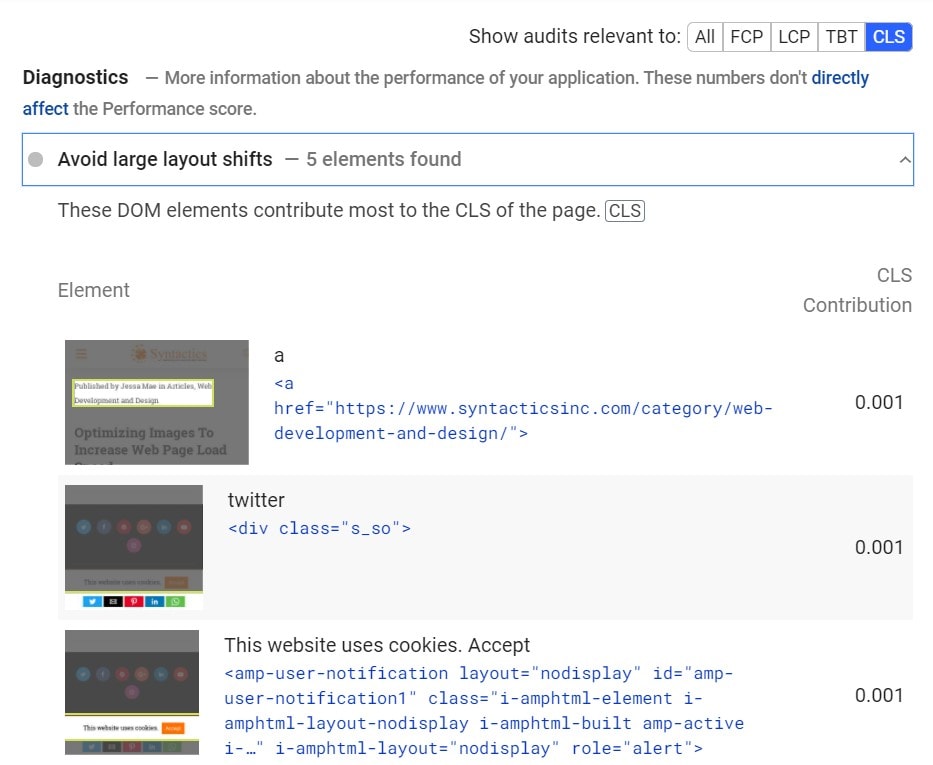
As with your LCP score, you can see using PageSpeed Insights which elements affect your CLS score. Scroll down to “Diagnostics” and expand the section labeled “Avoid large layout shifts.” Here, you will see which elements cause the most layout shift on your web page. You can then alter and optimize these elements so you can improve your CLS score. Also, make sure that you include your elements’ height and width attributes, including your images, video embeds, etc. 
5. Remove Render Blocking Elements
Having render-blocking elements on your web page can negatively impact your overall core web vitals score. This is because these elements take a longer time to load and block other elements from loading first. As such, you must eliminate render-blocking elements to improve your web page performance. You can use PageSpeed Insights to know if you have render-blocking elements, which are most commonly JavaScript or CSS files from your WordPress plugins and third-party tools, including Facebook Pixel, Google Ads, and Google Analytics.
6. Optimize Your Images Properly
Another way to optimize WordPress for Core Web Vitals is to optimize images used on your pages. When you use unnecessarily high-resolution photos on your site, it may take longer to load, especially for users of mobile devices. Thus, it is integral that you optimize images without losing their quality to increase web page load speed and improve your overall web vitals score. Here are some other methods to have a mobile-optimized WordPress website.
7. Employ a CDN for Improved Core Web Vitals
You can also use a content delivery network (CDN) to improve your page loading speed. CDN are third-party services that help serve your site’s static content from several servers located around the world. Users can download static files, including CSS and images, from the servers that are geographically nearest to them. Because of CDN, you can reduce the load on your site.

Optimize Your WordPress for Google’s Core Web Vitals!
Always remember that page experience is vital for Google Search. So, make sure that you consider the Google Core Web Vitals when publishing new content on your business websites.
If you are still unsure about how these new metrics work, you can always ask for help from WordPress developers in the Philippines to show you how to ace your Core Web Vitals scores!