
Code allows developers to build websites, plugins, applications, software, and more! There are syntax rules to ensure your code runs correctly. However, if you want to become a WordPress code contributor, you must follow another set of rules. There are separate WordPress Coding Standards for each coding language on the platform, such as PHP and JavaScript.

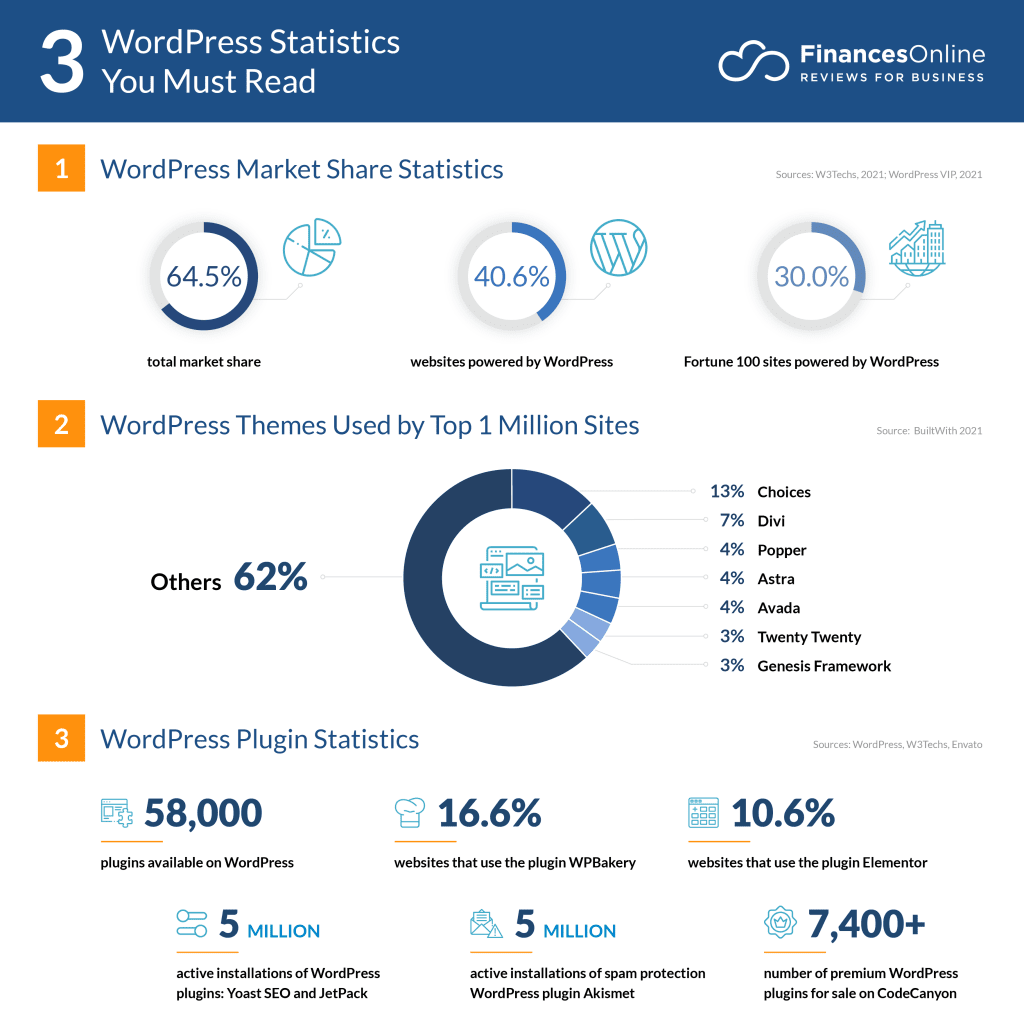
Source: FinancesOnline.
Because WordPress is an open-source platform, its users — particularly developers and contributors — have become a thriving community. In doing so, they developed many Coding Standards that reduce errors and make code understandable and consistent.
The WordPress platform allows several coding and scripting languages, including the following:
- PHP;
- CSS;
- HTML; and
- JavaScript.
Each language listed has a specific standard. WordPress even has standards for Accessibility!
WordPress Coding Standards
A standard coding format is necessary since there are vast collections of WordPress themes and plugins. When coding in WordPress, such a varied mix of projects can turn anyone around. But, projects that follow the standards are compatible with WordPress. That’s one of the reasons why developers need to follow Coding Standards.
Just by checking the themes alone, you’ll find that there are themes for any business, such as Law or Real Estate. So, Coding Standards are necessary for standardizing the code for programmers and developers. Not only that, but they can help developers avoid errors in their respective projects. As a result, their projects are more familiar and can be modified as needed.
The Importance of Coding Standards
Often, when coding in WordPress, some developers can end up creating spaghetti code, or code “without a coherent structure.” Another contributing factor to spaghetti code on WordPress is the state of its codebase. In particular, the platform doesn’t strictly follow an object-oriented approach or utilize a Model-View-Controller pattern.
However, WordPress’ coding guidelines improve collaboration among developers. The standards ensure that the code looks consistent without affecting performance — the WordPress guidelines also aim to reduce errors.
Not only can contributors create WordPress products, but users can also readily review core code, themes, and plugins. Here’s a breakdown of reasons why you need to follow WordPress coding guidelines:
Prevents Coding Errors
WordPress Developers may have coding habits that work for them but may result in errors. For instance, when it comes to PHP, you can omit trailing spaces and create Yoda Conditions to prevent any errors from popping up.
Improves Readability
Two developers may code different projects. However, WordPress is an open-source platform that emphasizes following coding guidelines to prevent confusion. Thus, by following the Coding Standards, you can ensure your code is readable.
Readability goes both ways: other developers will understand your code, and vice versa. As a result, you’ll understand the code’s purpose and functions quickly! There’ll be no need to try to understand why a code is written in a way you don’t understand.
Makes Maintenance Easier
Of course, maintaining your WordPress Website is vital to keep your website running properly. Code that follows WordPress standards is easy to understand, no matter what area you examine. As a result, you can remedy any concerns without consulting the developer who made the original code.
Ensures Formatting Consistency
A developer doesn’t strictly have to follow coding guidelines, but doing so can save other WordPress contributors a lot of grief. It’s easier to work with WordPress codes with a consistent format, rather than a jumble of codes that are difficult to reconcile.
So, developers who plan to contribute code should consult the Coding Standards to improve coherence. That way, project files on the platform will look like only one WordPress developer created them!
Some Key Examples of WordPress Standards by Language
WordPress users have created guides for the major languages used on the platform, which include the following:
- PHP;
- HTML;
- Javascript; and
- CSS.
These guides, when combined, form the WordPress Core Contributor Handbook. Thus, developers should format their codes according to the language’s respective standards.
WordPress PHP Coding Standards
As WordPress’ primary coding language, PHP is loosely typed. So, here are some common PHP Coding Standards to regulate your code:
-
- Brace Styles. Keep starting braces at the end of your lines. Also, related statements should be on the same line as the last closing brace.
- Be generous with your spaces, and add them wherever necessary. But you don’t need them when typecasting or referencing your arrays, unless the array key also doubles as a variable.
- Regarding Naming Conventions, your variable and file names should be in lowercase. Then, class names should be capitalized, while acronyms and constants must be in all uppercase. For variables, classes, and constants, words must be separated by underscores. This isn’t the case for file names, which should use dashes to separate words.
- Lastly, you should use Yoda Conditions to avoid any parsing errors.
WordPress HTML Coding Standards
HTML doesn’t have many guidelines, but they’re critical nonetheless.

Source: W3C Markup Validation Service.
- You need to validate your code using the W3C validator.
- According to the W3C, when using self-closing tags, you need to add one space before the forward slash.
- Type your HTML attributes and tags in lowercase. But, you can type them normally if your attribute values are meant to be read by humans.
- Also, attributes should have values and be quoted.
- Use tabs to indent code using a logical structure.
WordPress CSS Coding Standards
Like PHP, CSS is a loosely-typed coding language. Still, developers have only a few rules to follow:
- Selectors must be qualified when necessary and readable to humans. Also, you should type them in lowercase letters with the words separated by dashes. Lastly, use double quotes with your attribute selectors.
- CSS coding guidelines don’t have a set Property Order. Instead, the rules urge developers to use a logical semantic structure. For instance, you can group your properties alphabetically or according to their relationships.
- Value Formatting can be challenging, but you must follow the rules consistently.
WordPress JavaScript Coding Standards
If you’re a WordPress Developer using Javascript, you need to follow these coding guidelines:
- Never omit your semicolons.
- Use tabs for indenting. Also, consider indenting a closure’s contents, even if a whole file’s contents are within it.
- When breaking lines, remember to do so after an operator rather than leaving your variables hanging. If your conditions are too long, ensure that you’ve broken it into multiple lines and added extra tabs at the start of each line. This is related to the jQuery Style Guide, which limits lines to 100 characters.
- In addition, developers also need to use jQuery iteration on jQuery objects. To iterate over collections, use the for, for/in, and while loops.
Final Thoughts
And that’s it for the guidelines for coding in WordPress! These Coding Standards were created by developers, for developers. As a result, it improves codes, readability, and collaboration.
Following Coding Standards is necessary when writing code for themes and plugins. Thus, you can understand other people’s code, and even other WordPress users can understand yours. Seasoned developers know and follow these guidelines, particularly the thorough Core Contributor Handbook.
So if you want a particular theme or plugin made, consider tapping a WordPress Developer from the Philippines for assistance.