
WordPress can cater for the needs of various industries. So, for example, you have themes for Law Firms, the Education Sector, and even Health and Wellness Coaches! But the footer is found at the bottom of the website. So, should you still put effort into it?
Firstly, as part of your website, it can represent your brand. It contains essential information that can redirect your visitors to other pages even if they’ve reached the end of a page.
After all, the footer is far from the main navigation, so it must contain links to redirect visitors to other pages. Furthermore, a well-optimized footer can improve User Experience (UX)! So here are some crucial principles to consider:
Best Practices for Your Site’s Footer:
Keep Everything Nice and Simple
You don’t need to have the most detailed WordPress theme on the Internet. However, your site must be clean, simple, and organized. You don’t need to overload your footer with as much text and visual content as possible. Instead, the size of your footer should consider how many pages’ worth of information is currently on your website.
Size Should be Within Reason
Your footer is going to take up the bottom of your site. Since the main part of the page has most of the content, footer font sizes are generally smaller. But, to ensure that your site visitors can see your footer elements clearly, make sure they’re readable and interactable. Website body text is sized between 12 to 14px, while 9px is the minimum font size.

Link Your Business and Contact Info
Your visitors must easily find information about your brand. So, make it easy to find information about you. Though they’ve reached the end of the page, they’re most likely willing to learn even more about your business. Alternatively, you can always include contact details in the footer proper. Remember to add a phone number and email address. Add an address for a physical location, too, if you have one.
Keep Your Site Links Organized
You can put similar links into a group to avoid clutter. Doing this is vital if you have more than a few items to add to your footer. For example, you can group them into columns or rows depending on their classifications. Additionally, you can classify them according to your business’ information or even popular pages or categories on your site. Lastly, use headers so that it’s easy for website visitors to get what they’re looking for.
Add a Basic Navigation
If your site visitors have reached the footer, they’re far from the navigation bar or menu. As a result, scrolling back to the top can be a hassle. Thus, you should add a navigation menu on your footer, which can significantly boost User Experience.

Add Your Copyright Notice
Your WordPress website needs legal protections just as much as Data Privacy laws. So businesses “won’t typically copyright an entire website,” but rather, the website’s content. A Copyright Notice is usually as small as a lone line in your footer. Also, it indicates the site’s publication year and the copyright owner.
Use a Call-To-Action
Visitors will appreciate having to do something new, so Calls-To-Action can help them see more of your site! So, consider adding an offer to let them sign up for email newsletters or see more of your Social Media posts.
Apply Graphic Elements
Footers don’t have to be confined to text. To keep your visitors’ eyes from drifting off your website, you can add visual elements. For example, you can include things such as your business logo. You can add other iconic visual elements to your business, but don’t overload the footer!
Revel in Negative Space
As mentioned earlier, there’s no need to stuff too much content into the Footers of your Website. After all, negative space can make your web design more elegant! Instead, space everything out so that it’s easier for visitors to see your links. Footers are much more cramped than the rest of the page, making it look more spacious!
Content Elements Your Website Footer Needs
When creating your site’s footer, there are some. But whatever you’ve got planned for your website Footer, Full Site Editing can help. So, here are the content elements you need for your site’s footer:
Copyright or Legal Information

Source: Sony Philippines.
It isn’t mandatory to include legal notices or information on your website. But, it can certainly protect your business from copyright infringement. Your country’s laws dictate how much info you add to this footer element. But they usually include:
- Disclaimers
- Copyright information
- Privacy Statements
- Terms and Conditions
But regardless of how much information you must add, remember that it shouldn’t take up too much space. So, this particular element should contain the ‘©’ symbol, publication year, and the copyright owner’s name!
Terms of Service

Source: Sephora Philippines.
The Terms of Service or Use element isn’t mandatory, but it’s still helpful. The ‘Terms’ in question refer to the rules site visitors must follow while browsing your website. Of course, these should be enforced for a smooth site experience.
Sitemap

Source: BBC.
A sitemap is a must-have for various reasons, including helping your SEO! Generally, human visitors don’t get much out of a sitemap, but search engines use it to find and index your pages. So link with purpose, and let site visitors find your site’s vital pages.
Contact Information

Source: Bellevue Syrene.
You should add contact information to the footer to benefit interested site visitors who want to talk to you. So the Footer of your Website must contain these three:
- Business email address
- Mobile number
- Office address
But if you have the space for it, you can even add a map next to your office address. Adding business hours to the footer can also be beneficial if you’ve got a physical location. Lastly, while not strictly contact information, you can add things like contact forms or even a direct message tab.
Links to Social Media

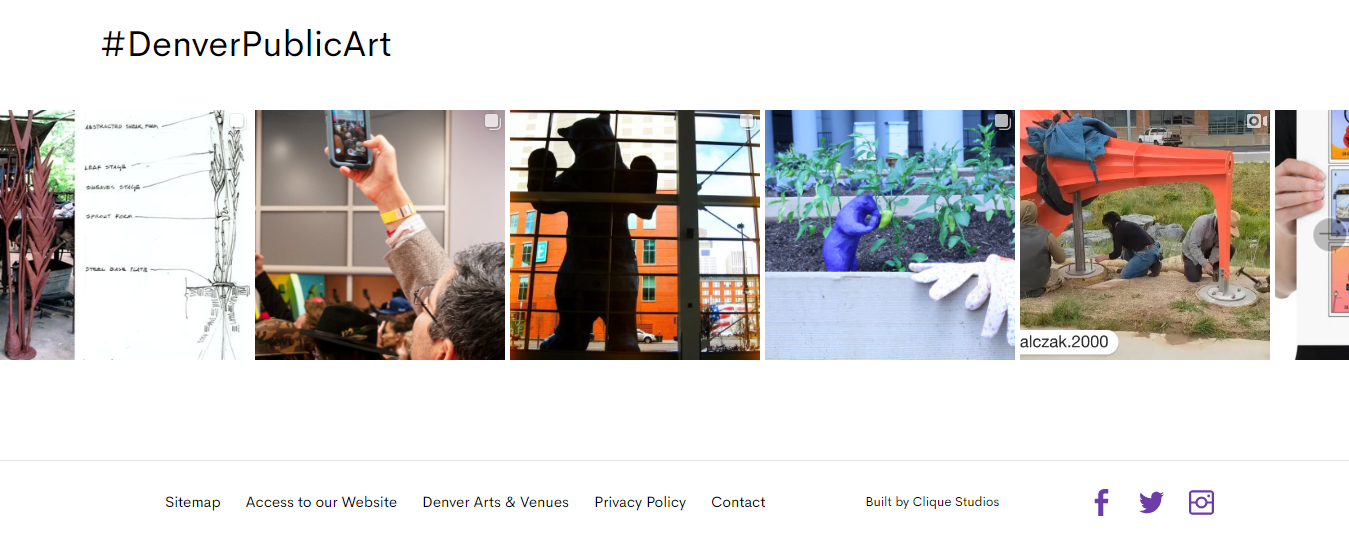
Source: Denver Public Art.
As of 2022, there are currently 4.65 billion people on Social Media. After being on your website for a while, an interested visitor might be hooked on your website and content. They might want to have more of it. This is where your Social Media accounts come in.
So if you’re applying Social Media Marketing, add links to your accounts in your site’s footer. Thus, loyal readers can know when website updates come in if they follow your social accounts.
Business Description or Information

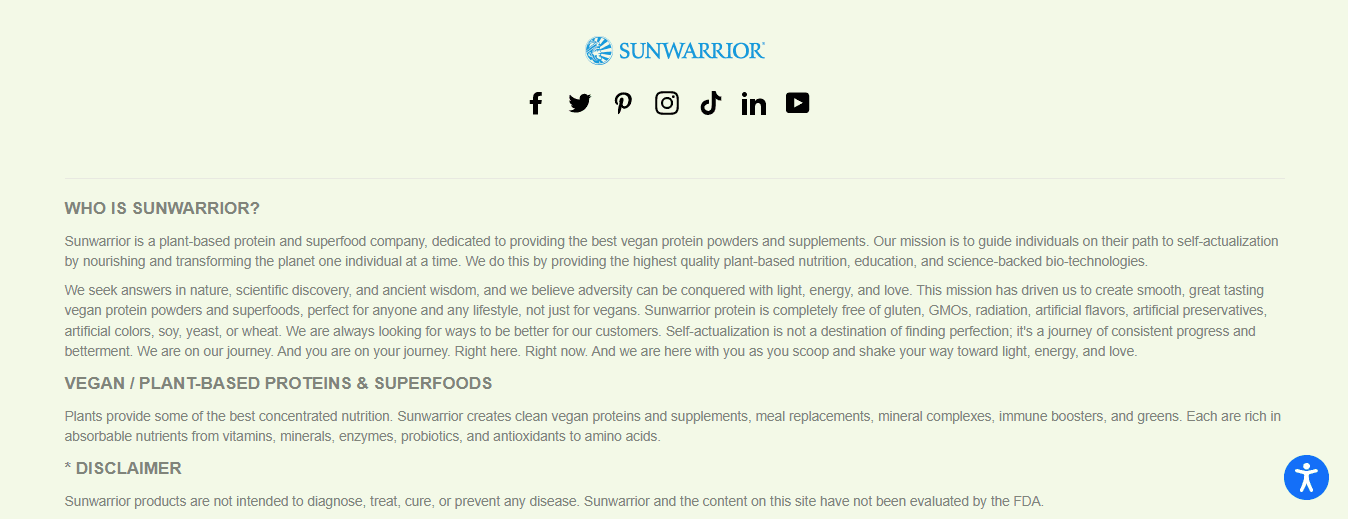
Source: Sunwarrior.
You can add some information about your business to the footer. Also, it’s great for ensuring site visitors can know about your brand if they don’t initially land on your homepage. Still, you can keep the description short and sweet to preserve footer space. But, you can always add a link to the appropriate page.
Website Links

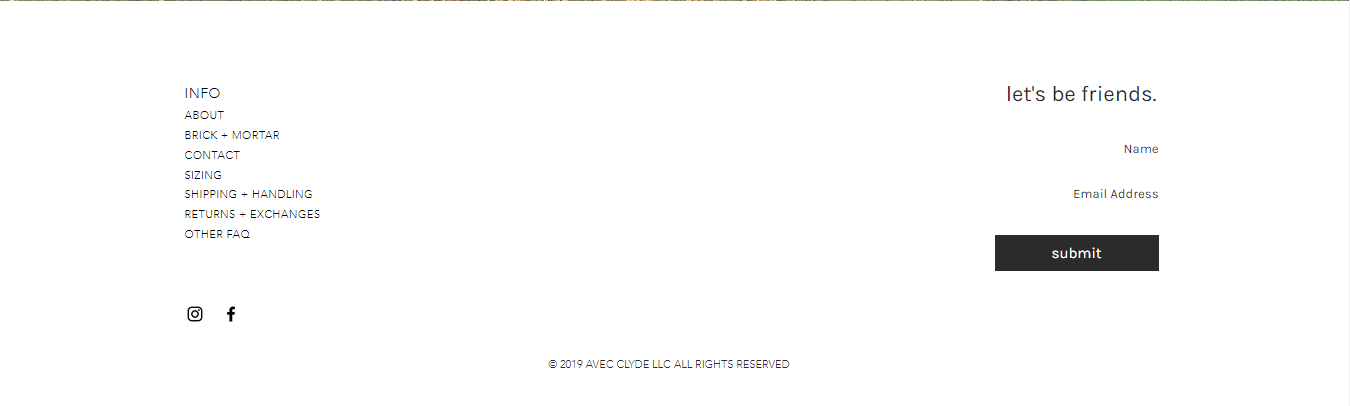
Source: Avec Clyde.
As mentioned earlier, you can add links to pages such as your About, Contact Information pages, and Social Media accounts. In addition, your footer will benefit from links to Landing Pages and your popular posts.
Search Bar
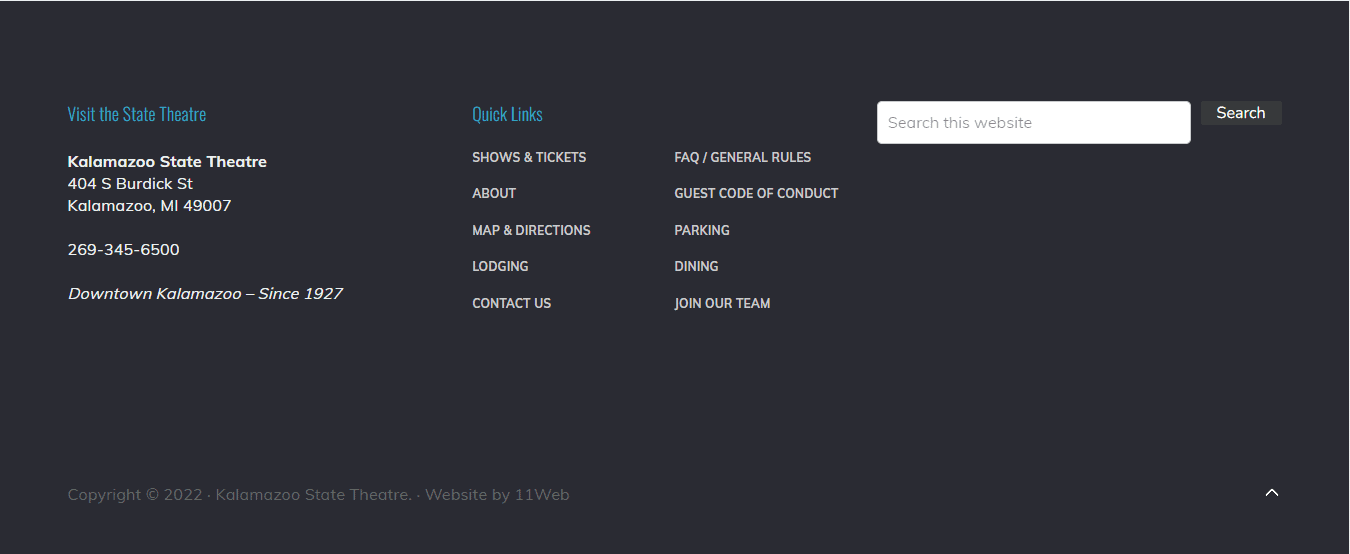
 Source: Kalamazoo State Theatre.
Source: Kalamazoo State Theatre.
A search bar or box is helpful on your footer, like the one found on the navigation menu. For instance, “up to 30% of visitors will use the site search bar” on eCommerce sites. Thus, it’s vital to add one to help visitors find what they need once they’ve gone through the entire page. So, it’s valuable for UX, as they can keep browsing the website and getting more information.
A Call-To-Action

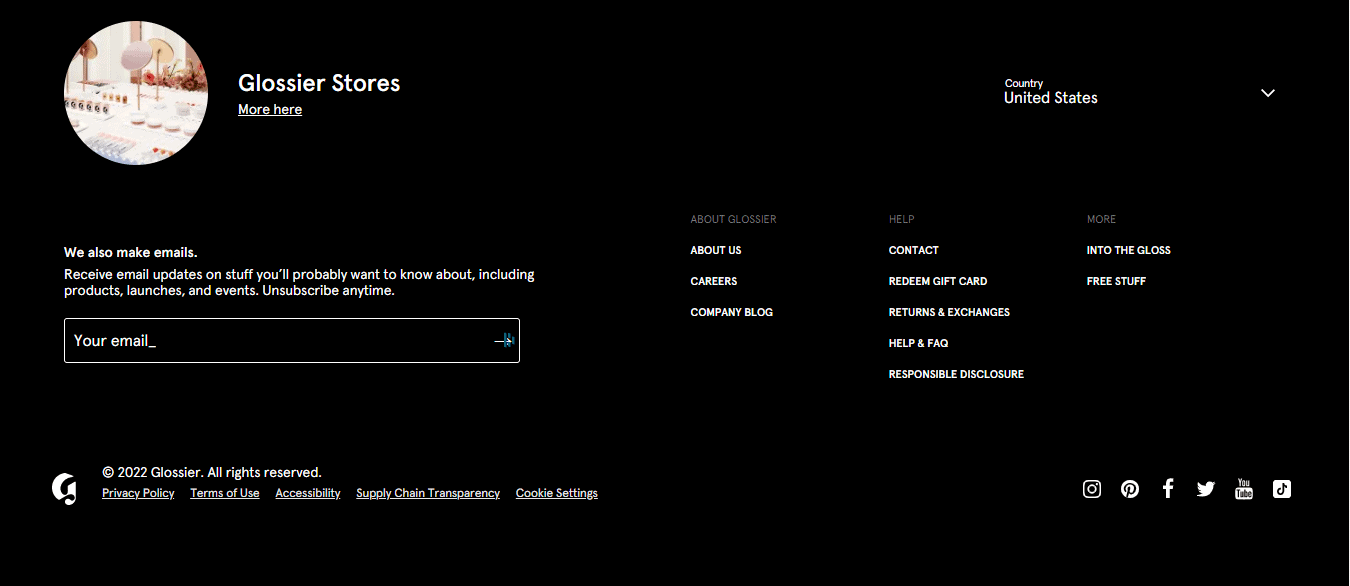
Source: Glossier.
A Call-To-Action can redirect your guests and influence them to make desired decisions. After all, the footer on your website is perfect for convincing interested visitors. For example, you can provide an eCommerce discount code or a subscription option on the footer.
Spice up Your Footer with Valuable Content Elements!
Just because footers are found at the bottom of your pages doesn’t mean they’re unimportant. A footer can help site visitors who find themselves at the end of a page. If the visitor is interested in your business site, footer elements can help them sate their curiosity.
So, it can share critical information on your business, particularly its rules and regulations. You can also provide a short description of the company. Plus, you can also give visitors the chance to contact you or find your Social Media accounts.
Additionally, you can redirect them to other engaging web pages. Also, you can influence visitors into signing up for a newsletter subscription.
Your footer works well with these elements to tell site visitors about your brand. WordPress Developers from the Philippines can help you achieve this, too!