We are provided with many ways on how to add an Instagram feed to a WordPress website. It is a technique that helps WordPress developers in the Philippines enhance web pages and improve websites. To add an Instagram feed to your business website, one of the simplest web development methods using WordPress is through the use of a widget.
The WordPress Widget
WordPress Widgets are small blocks of content that the best WordPress developers place on the sidebar, footer, and other areas of their WordPress websites. As one of the most convenient and easy-to-use blogging platforms of today, WordPress offers many widgets varying in terms of their functionality. Widgets can display your most popular blog posts and articles. They can also help you add forms on a page and show your social media feeds. For this article, we will talk about how widgets can help you show your Instagram feed on your pages.
4 Reasons Why You Should Add an Instagram Widget to Your Site
Adding an Instagram Widget to your WordPress website provides you with many benefits, including the following:
- Provides More Content: Adding an Instagram feed to your pages will help site visitors find more exciting content to check out on your website. So, after reading your blog, your site visitors can scroll through your IG feed without the need to leave your website, which then helps visitors stay longer on your website.
- Boosts SEO: If you add an Instagram feed to WordPress, the captions you used on your Instagram posts get embedded on your site. With this, search engines can better understand what your website is all about. Thus, it boosts your SEO efforts and drives more traffic into your website.
- Increases Engagement: The Instagram widget will help your site visitors know that you are also on Instagram. Because of this, the widget can help you grow your followers on Instagram and expand your social media presence. Whenever you post new content on your Instagram, it automatically appears on your site and updates your web content.
On a side note, if you have already read this far, but you still haven’t created a WordPress website for your business efforts, then check out these two ways that you can create your WordPress website.
How to Add an Instagram Feed to Your WP Website
You can easily add an Instagram feed to your website through a WordPress plugin. For this article, we will be using the Elfsight plugin. It is a responsive, easy-to-use, and coding-free way to add an Instagram feed to your website. With just a few clicks, you can add your Instagram feed as a widget in your sidebar.
Below are the steps on how you can use the Elfsight Instagram Feed plugin to add an Instagram feed to your WordPress website.
1. Create an Elfsight Account
Head on to the Elfsight home page at https://elfsight.com/.

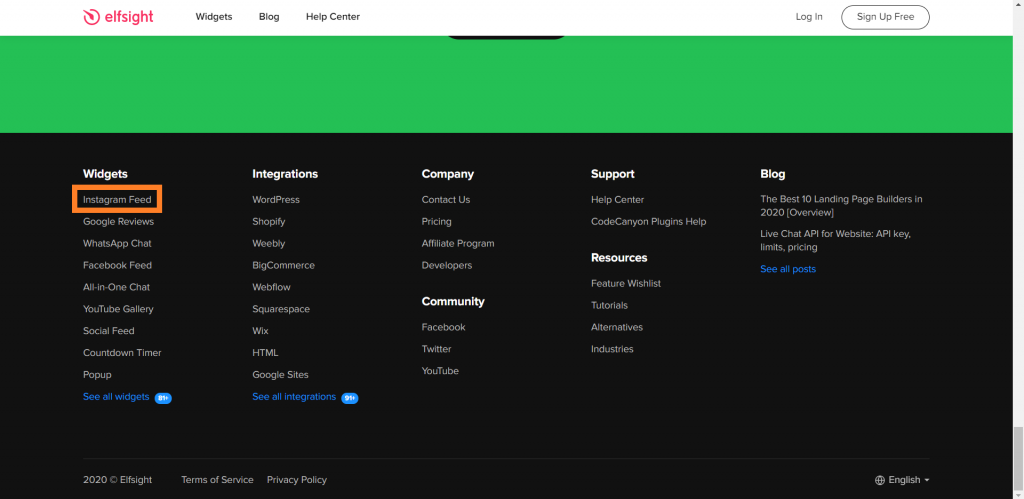
Scroll down to the bottom of the home page. Under Widgets, click on Instagram Feed.

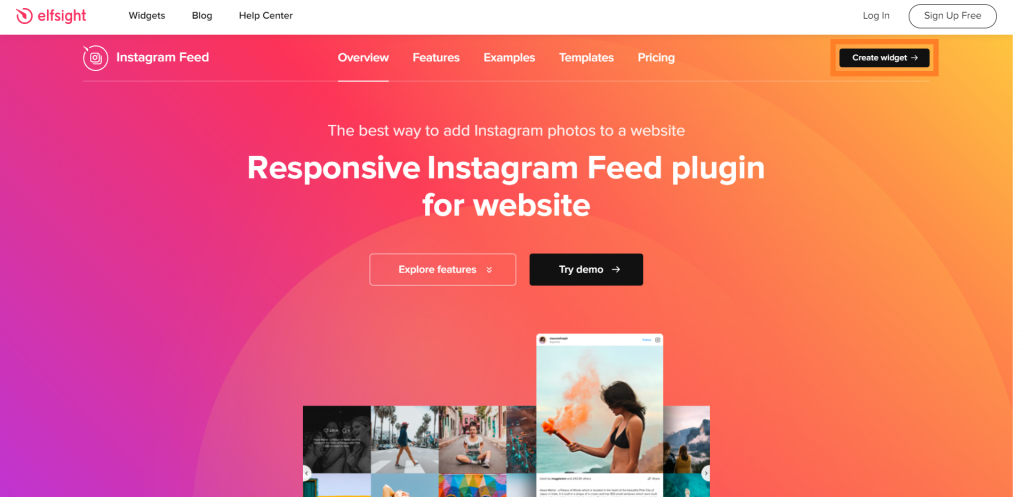
On the top-right corner, click the Create Widget button.

Log in or Sign Up to create an Elfsight account. Enter your email address and password. You may also choose to log in using your Facebook or Google accounts.

3. Create an Instagram Feed Widget
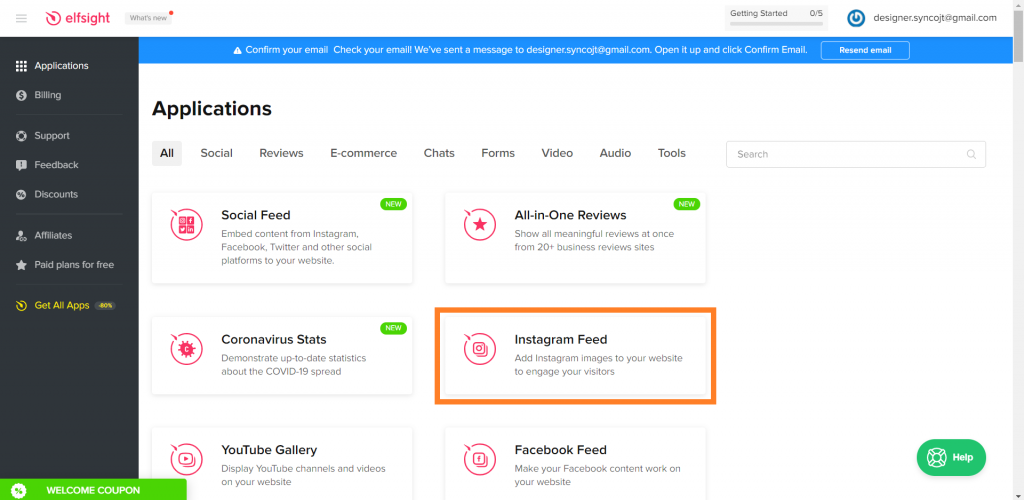
In this step, you then click on Instagram Feed so you can add Instagram images to your website and engage your site visitors.
Select a template that you want for your widget. Among the templates are Slider, Grid, Hashtag Showcase, and Collage.

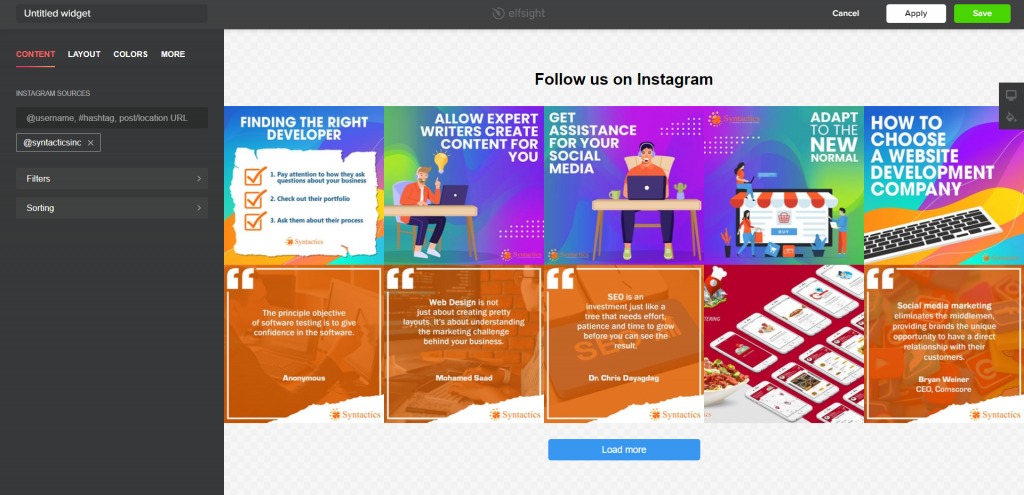
4. Edit Widget Content
After selecting the template for your widget, it is now time to edit your widget’s content, layout, and colors. Under Content, type in the Instagram source or the Instagram account that you want to feature in your Instagram feed. You may choose to type in a username, a hashtag, or a post/location URL.

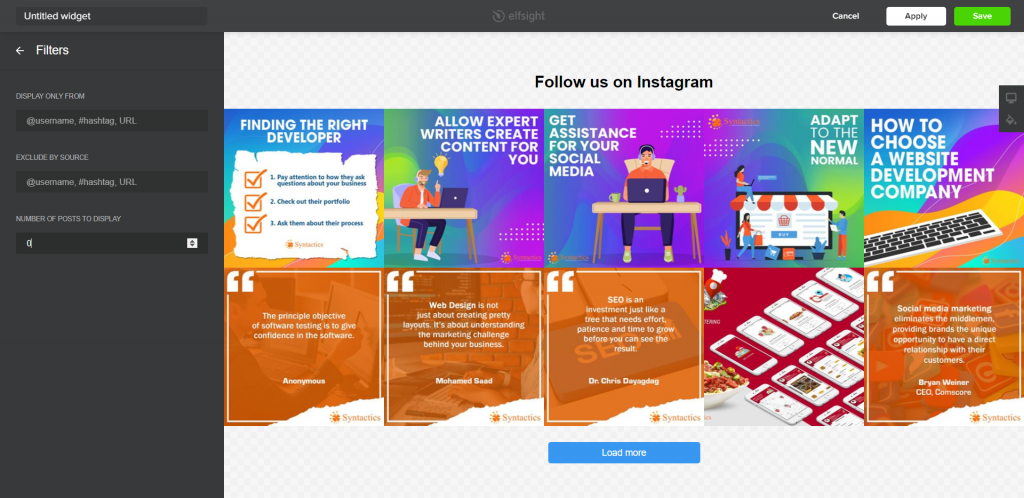
Also, you can apply some filters by displaying only from a specified source. Then, you can choose to exclude content by source. Lastly, you can determine the number of posts that you want to display on the Instagram feed at a given time.

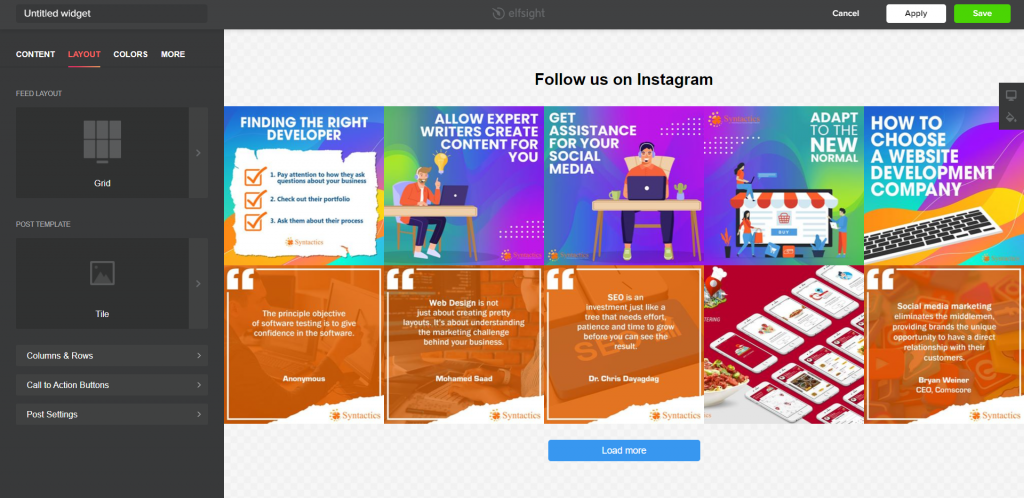
5. Edit Widget Layout
First of all, you need to choose from the available options to determine the Feed Layout and the Post Template.

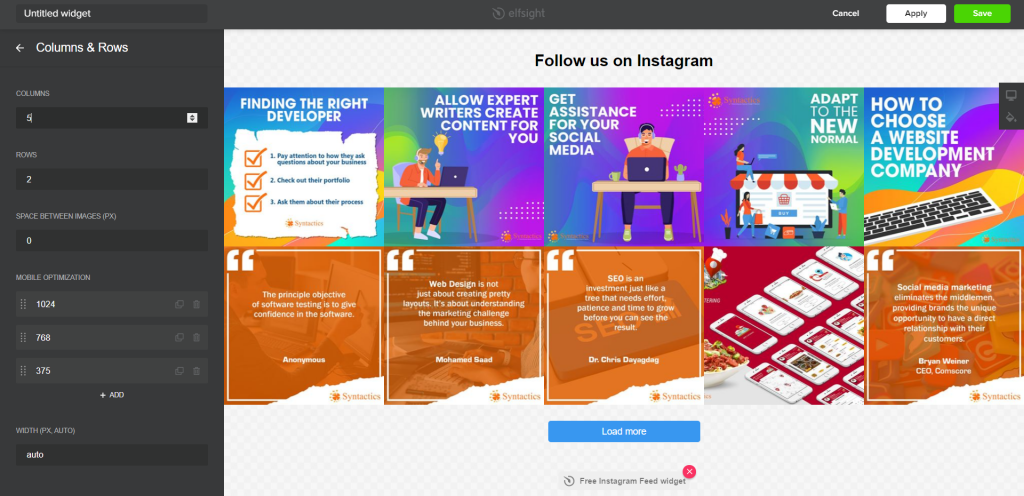
Next, you should determine the number of columns and rows for the widget, adjust the spaces between images, and even optimize the feed for mobile users.

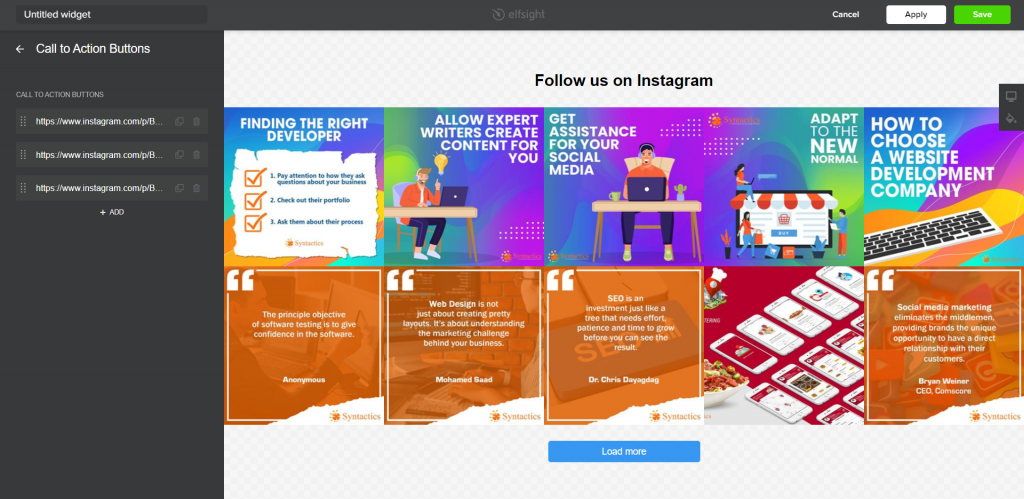
After that, edit the Call to Action Buttons to fully optimize the widget and help increase customer engagement.

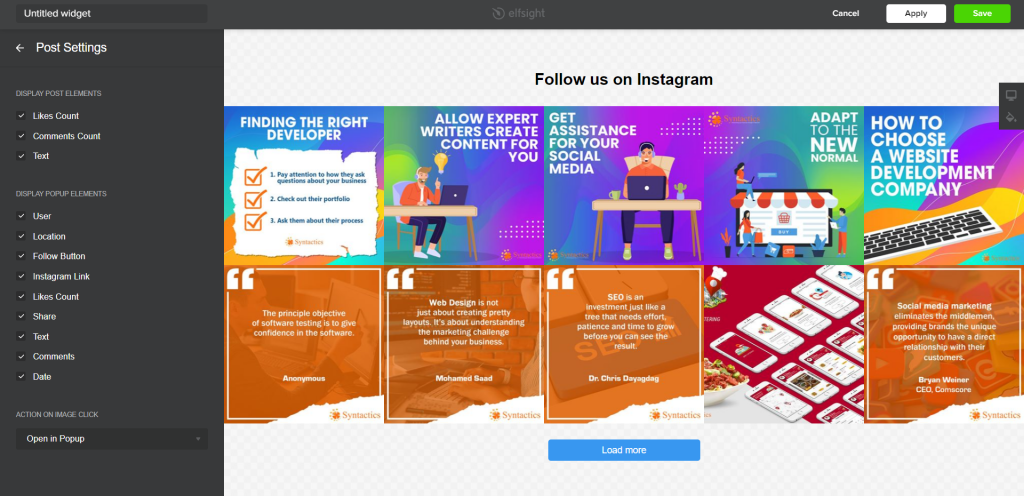
Under Post Settings, you can modify the post elements that you want to display on the feed, including Likes and Comments Count. You can also choose to display popup elements, such as the User, Location, Follow Button, Instagram Link, and more. Finally, you can set the desired action whenever an image is clicked, whether it opens in a popup or opens on the Instagram app.

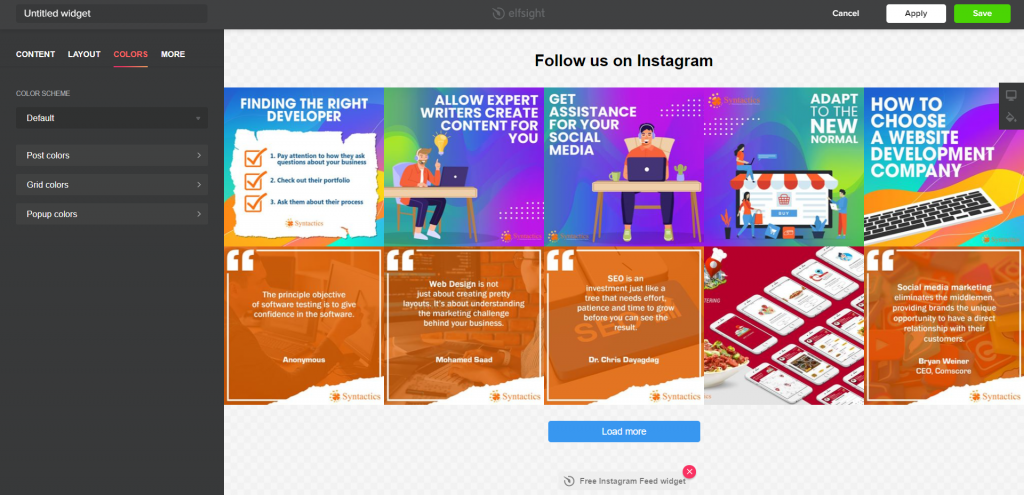
6. Edit Widget Colors
Under the Colors tab, you can choose to edit the color scheme of the widget. You can also make modifications to the Post Colors, Grids Colors, and the Popup Colors to keep its look in line with your branding.

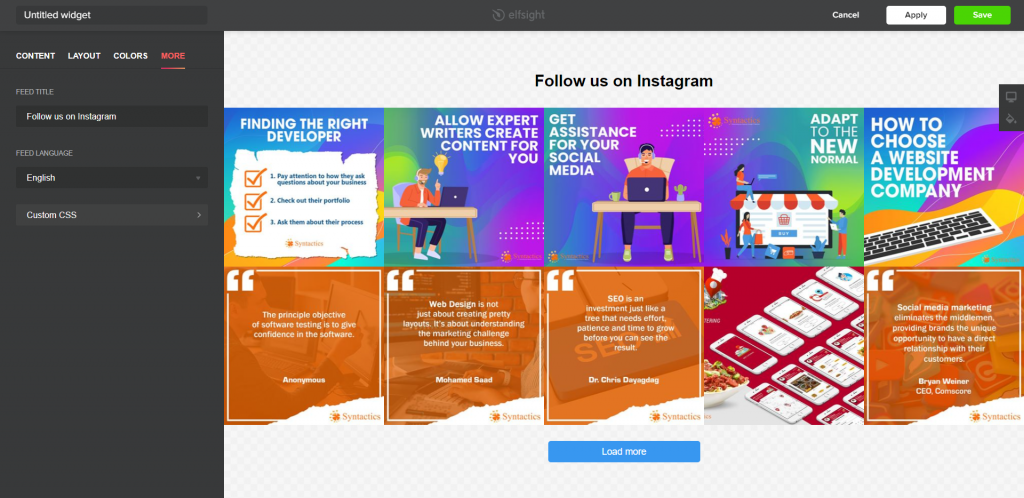
Above all that, the More tab will allow you to edit the Feed Title and choose the Feed Language.

Once you are satisfied with how everything looks, you can click on the Save button located on the top-right corner of the screen.
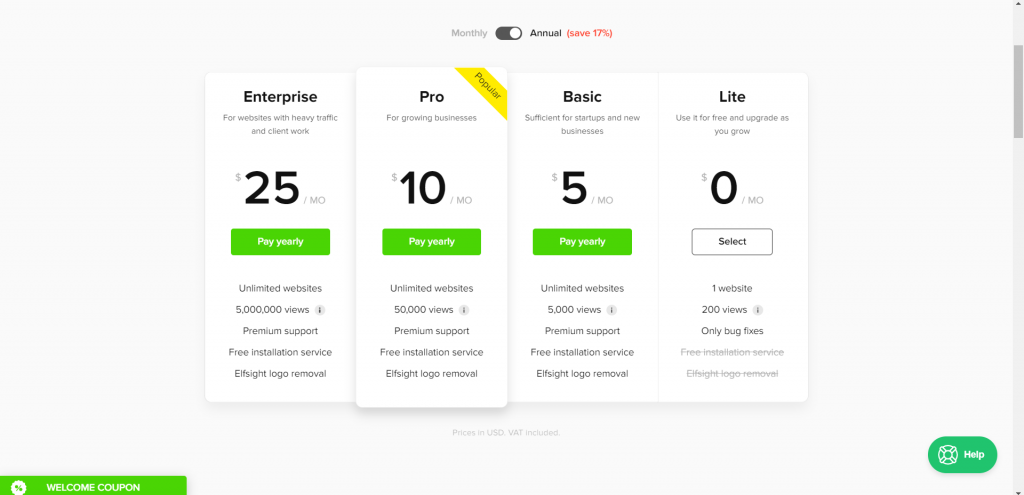
7. Select an Instagram Feed Plan
Elfsight provides you with four options in choosing your Instagram Feed plan. We suggest that you select their Lite version first to try out their services for free. Then, see if it suits your business needs.
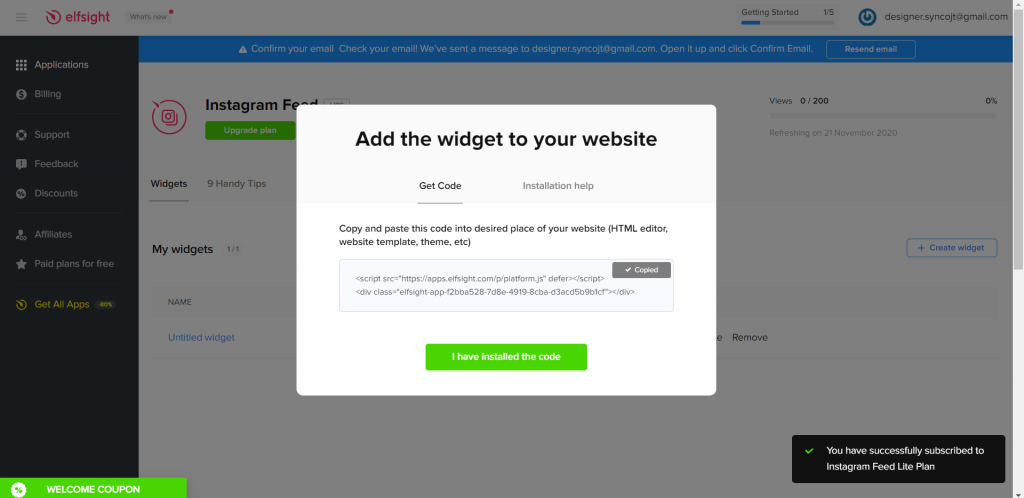
8. Add the Widget to Your Site
After successfully selecting an Instagram Feed plan, you will be provided with a Code which you can copy and paste into the desired locations or pages on your website where you want the Instagram feed to appear.

Lastly, click on the “I have installed the code” button to end the process.
And that’s it! You have just successfully added an Instagram feed to your WordPress website!
Easily add an Instagram Feed to Your Business Website
By displaying an Instagram feed on your web pages, you can give more exciting content to your site visitors. Aside from that, the Instagram feed can also help boost customer engagement and maximize your social media involvements. Add an Instagram Feed to your WordPress business website now!